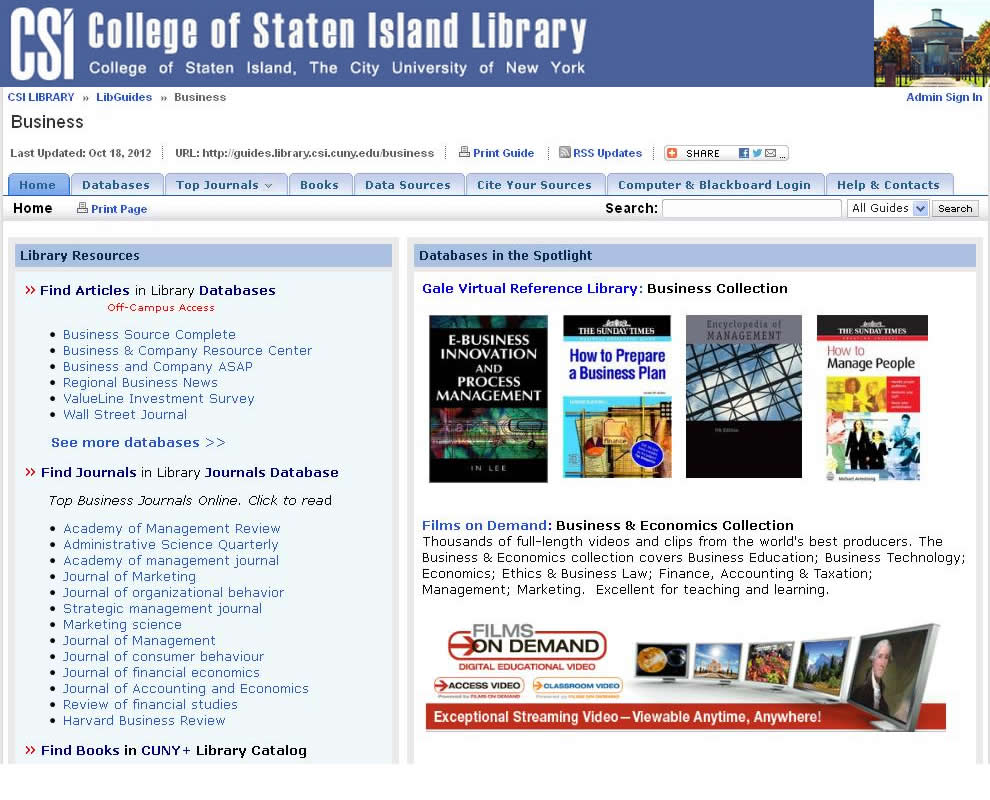
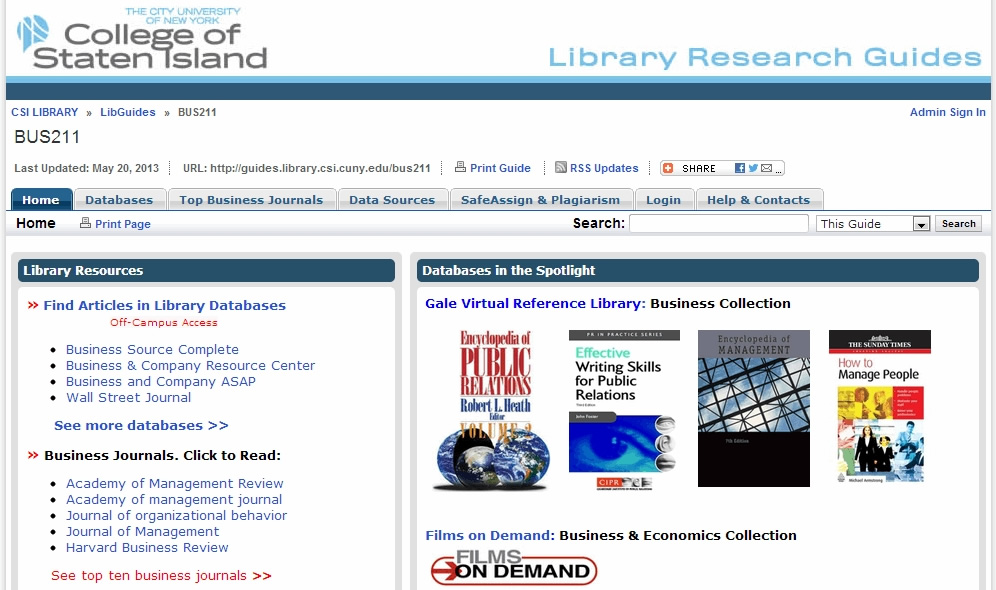
I’m in the process of revamping my library’s LibGuides, and I’ve come across a few small changes you can make to your guides that make a world a difference for design and usability. First of all, as far as headers/banners go, I am NOT a graphic designer, so I kept it simple, with just the school logo, and “Library Research Guides” in our official font. I don’t recommend random images and color-fading if you’re not really, really good at it. Otherwise it looks like a page for your local pre-K, coded with Microsoft Word.
I’ve also created a hidden tab (hidden from public view, that is. It’s visible to anyone signed in through the admin interface.) I’m using this tab to post instructions, screenshots, and tips for guide creators. I’m also using it as a content repository for boxes I want to be available, but that don’t necessarily have a logical home in the template itself (more on this in a minute…)Second, take advantage of SpringShare’s excellent documentation. As a company that markets guide-creation software, they really put their money where their mouth is. Seriously, they’ve created a guide for pretty much everything. Here are some I found particularly useful:
- Changing your banner/adding an image map to your banner
- Customizing LibGuides CSS
- Creating a database A-Z guide with the Serials Solutions importer
- Creating search boxes for your catalog/individual databases
As the library’s LibGuides admin, I’m currently building a template that all librarians can start from when creating new guides. They are free to not use it if they don’t want to, but if the majority of them do use it, this will ensure some consistency across guides. It also acts as a repository for all the custom search-boxes I’ve built, so other librarians can pick and choose which ones they want to add to their guides.
I’ve recommended that users link to boxes in the template, rather than copying them, so the template can also act as a content hub, where changes can be made in one place and pushed to all guides linking to the content. This is also why it’s a good idea to import your database A-Z list into LibGuides, even if you have one on your library website. If librarians link to links in the database A-Z guide, it will automatically pull the description (which can be hidden or changed if they want) and it will allow you to make changes to database links and names in one place, that, again, will be pushed to all guides that use those links.
I’ve also noticed that most libraries that use LibGuides just use the default homepage options, which include a list of guides (featured, popular or recent,) a random user profile, email sign-up and/or a tag cloud. But you can choose instead to display a box from elsewhere in the site, by just entering the box id. So, on my hidden template page, I created a box of popular links (I called them “quick links”) and put that on the homepage. I also replaced one of the boxes with our “help” box, that contains our various methods of contact. A good example of a nice customized LibGuides homepage is Worcester Poly’s site: http://libguides.wpi.edu/
I also like how Rutgers made their homepage a complete list of guides, listed alphabetically on one tab, and by discipline on another: http://libguides.rutgers.edu/home
This is still a work-in-progress, so if anyone has any other helpful hints, please leave them in the comments!




Valerie Forrestal
Thanks for sharing your code! Right now I only have css styling the font and link colors. I really have to get in and tweak some more stuff. I’m afraid to run a link-checker on our guides. I have a feeling the results would not be pretty.
Robin Camille Davis
Thanks for sharing! Your new LibGuides design is great — very clean and professional. You guys have done a great job structuring your information. Thanks also for the tip for a hidden tab and homepage.
I’ve been cleaning up John Jay’s libguides a bit too — we just used the W3C link checker on all of them and found a disheartening number of broken links 🙁 I also wrote some custom CSS, mainly so the tabs display as buttons instead of tabs (more visible useful if there’s a second row). I posted the code here if you’re interested: http://emerging.commons.gc.cuny.edu/2013/03/easy-libguides-makeover/